Last updated on April 12th, 2024 at 11:11 am
Having a slow-loading site does more than just turn away current visitors. It can also hurt your SEO rankings, making it harder for new visitors to find you. Looking for a solution? Check out SpiderNow.
What is SpiderNow?
SpiderNow scans your website for technical SEO and performance issues and tells you how to fix them.
SpiderNow Can:
- Automatically scans your website for technical SEO issues,
- Improves fast indexing issues,
- Minifies HTML, CSS, and JS code, optimize images, and more.
- Scans for missing meta keywords, title and header tags, and other vital SEO components
- Identifies issues with your site performance and loading speed
- Analyzes the responsiveness of your site.
- Provide website performance and accessibility score.
- And Improve on-page SEO,
So it seems like it would be a good SEO tool.
In this review, I’ll cover everything you need to know about this software and whether it’s still worth picking.
So Let’s get started…
✅ Related Deal: Lindo AI Website Builder Tutorial & Review: Best Guide
SpiderNow Lifetime Deal Plans & Pricing

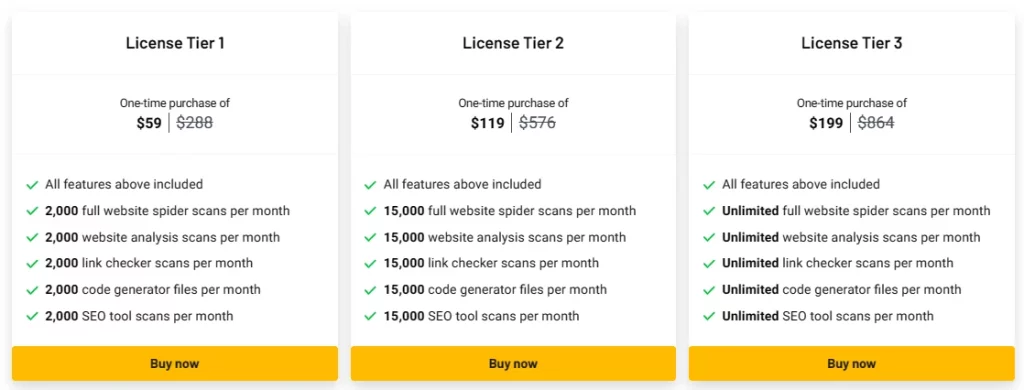
SpiderNow offers a 3-lifetime License Tier on AppSumo.
License Tire 1 costs $59, including
- 2,000 full website spider scans per month
- 2,000 website analysis scans per month
- 2,000 link checker scans per month
- 2,000 code generator files per month
- 2,000 SEO tool scans per month
License Tier 2 costs $119, including 15,000 reports of all features.
And License Tire 3 costs $199 with Unlimited features.
Agency owners can go for the unlimited plan, otherwise, Individuals can try the Tire 1.
Now let’s see how to use SpiderNow step by step.
SpiderNow Features & Benefits
1. SEO Spider

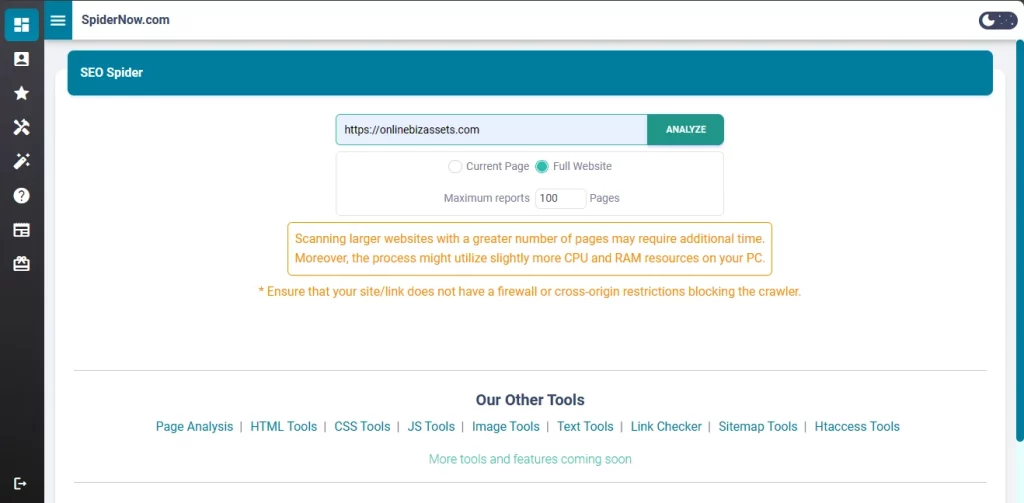
After login to the dashboard, there is an option to scan our full website or just a single page.
But before using this feature, we need to connect our API key to obtain PageSpeed and Web Vitals data from Google. Otherwise, we will see less data without the API key. So Let’s connect it. The steps are really simple. Just go to the link, generate the code, copy and paste it and you are done.
Ok, it’s done.
Here we can analyze our own or competitors’ sites. We can also limit the maximum number of reports. So, I’m going to scan my full website. It will take a few minutes to analyze all the posts, pages, categories, tags, and all the data.
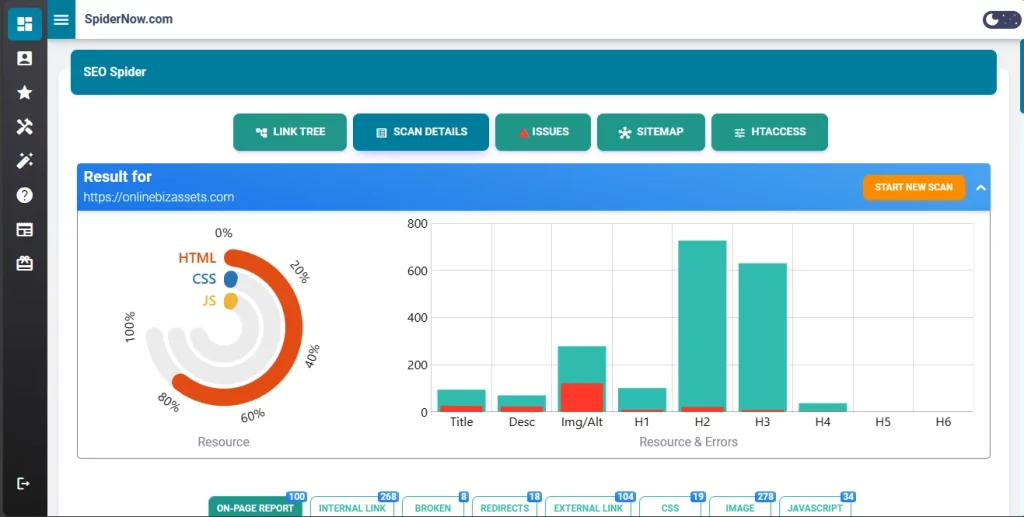
Ok, we got the Result.

It is also possible to enable dark mode here, which is a normal feature nowadays in all tools. Unfortunately, some texts aren’t showing up properly after enabling. That’s why I’m disabling it. They should make the dark mode more user-friendly.
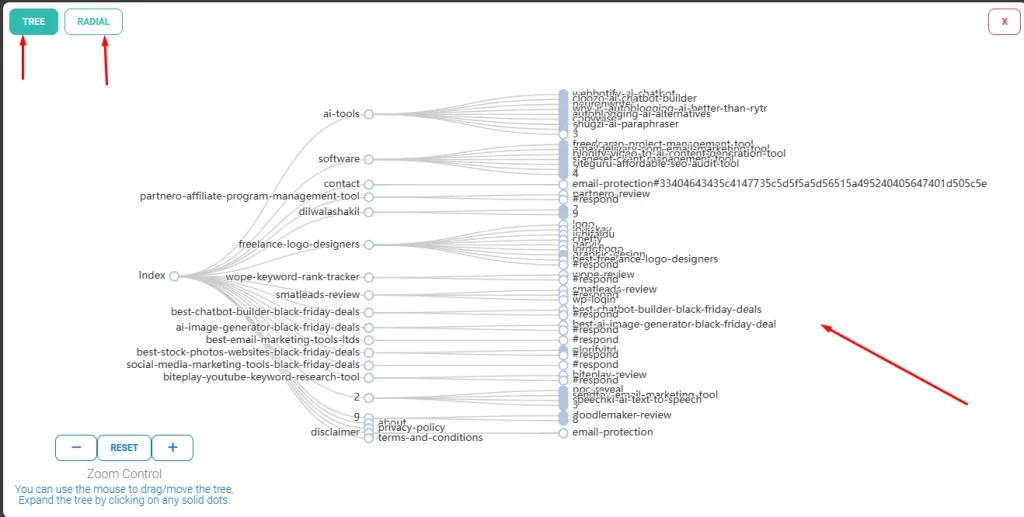
Link Tree

On the top menu, we have a link tree option showing all the indexed posts, pages, and categories, and also a redial view.
Scan Details

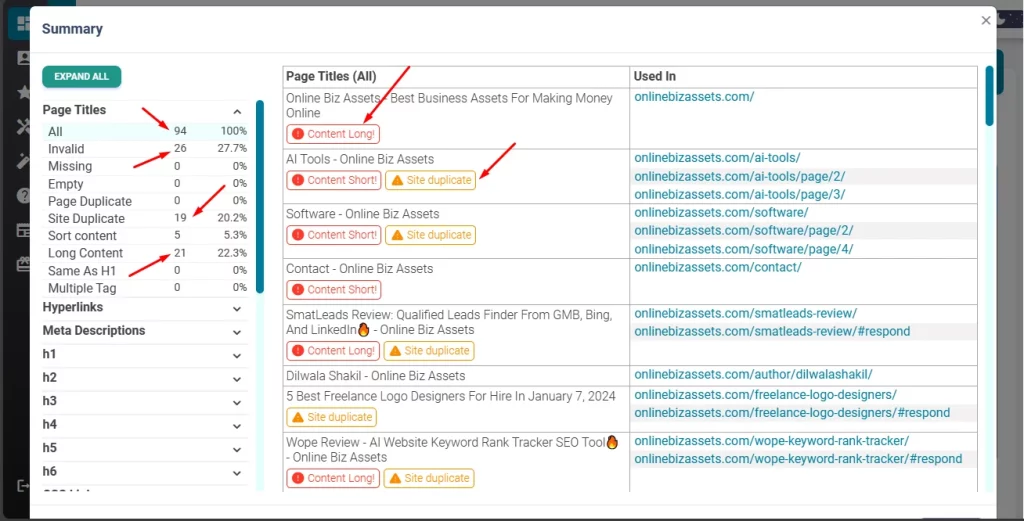
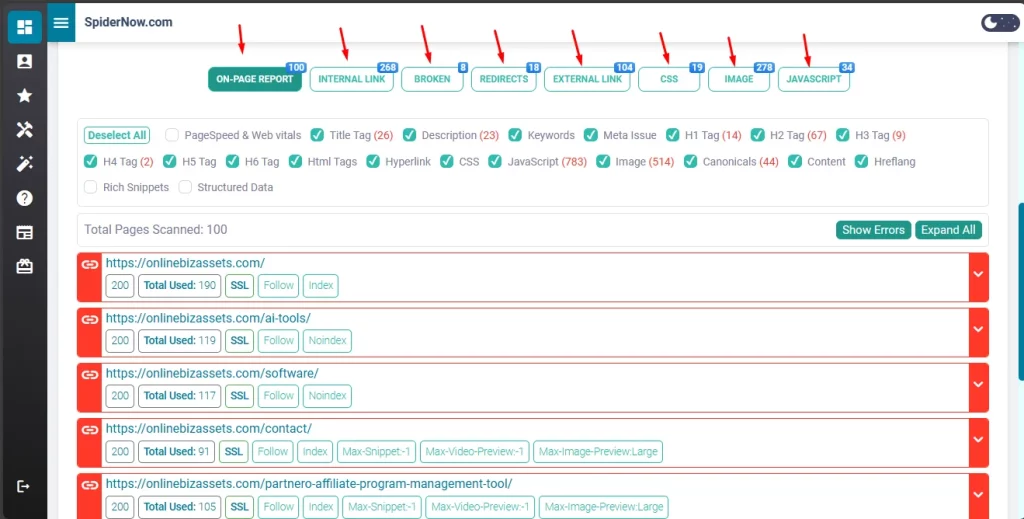
Next in the scan details section, we will get the list of all the data that the software just scanned. It provides information and shows all the errors in red color for page titles, hyperlinks, meta descriptions, all headline tags, CSS, javascript, images, and alt tags, and finally canonical errors.
For example, there are 94 pages on my website, where 26 URLs are invalid because of them 21 posts titles are too long, and 19 posts have duplicate titles.
I’m getting a duplicate error because some of the posts contain my website name. I put my site name automatically in the titles using the Rankmath SEO plugin, but maybe it’s an old SEO practice, so I’ll remove it as soon as possible.
Scroll down to get all the information about error messages you should fix quickly to rank higher.
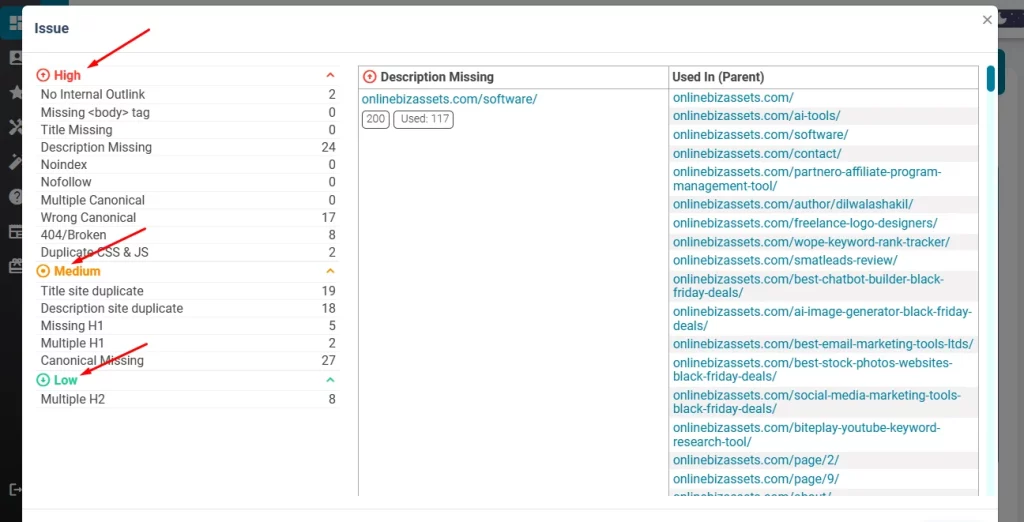
Issues

Next in the issue section, we will get all the data that are in high, medium, and low risk. When fixing try to fix the high-risk issues first and then medium and low.
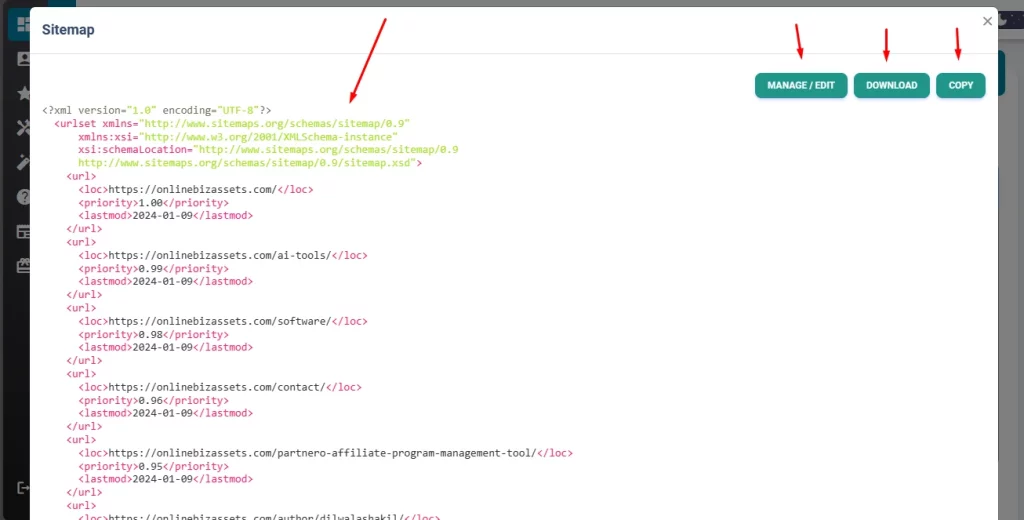
Sitemap

It also extracted our whole sitemap and we can remove any links, download them in a .xml file, and copy them.
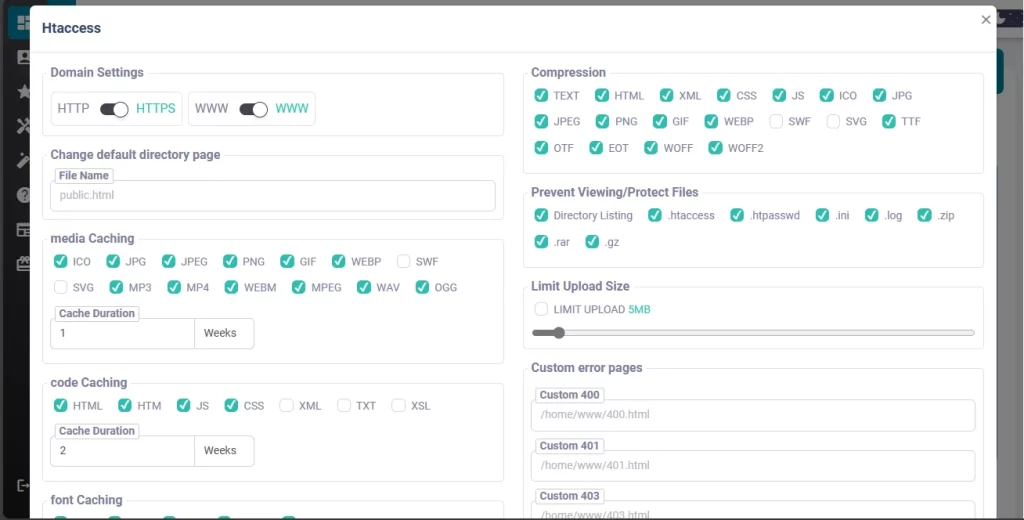
.htaccess

Lastly, we can generate .htaccess file for our website. we can select the domain setting, Change the default directory page, media Caching, code Caching, font Caching, set cache duration, select Compression format, Prevent Viewing/Protect Files, Limit Upload Size, and Custom error pages.
Use the .htaccess code at your own risk. Please make sure you keep a backup of your current .htaccess file in case you have to revert to it. This is important since some errors can bring your website down immediately.
I recommend hiring a freelance web developer if you are a newbie and have no coding knowledge. I will add the link in the description to talk with the experts.

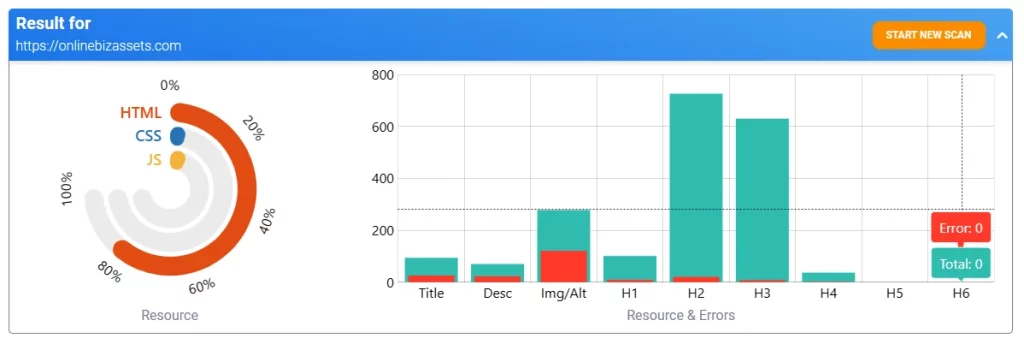
Here it shows the percentage of HTML, CSS, and javascript code used in our site, and on the right side, there is a chart with the total number of Resources and errors.

Here we can see on-page reports for page speed & web vitals, title tags, descriptions, headlines, rich snippets, and more.
Next, we have the reposts for internal links, broken links, redirects, external links, CSS, image, and javascript, respectively.
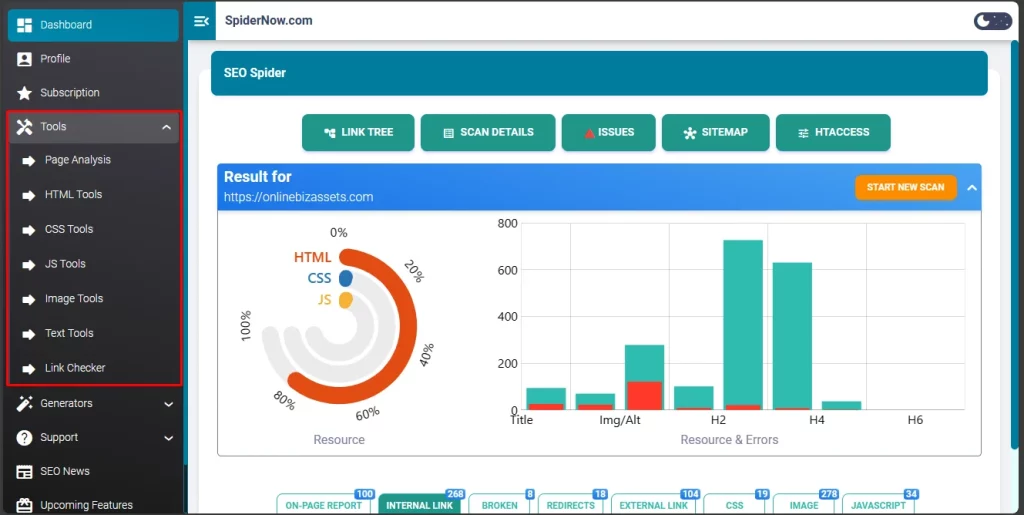
2. Tools

Here we have some tools: page analysis, HTML, CSS, JS, image, text, and link checker. Let’s see them one by one.
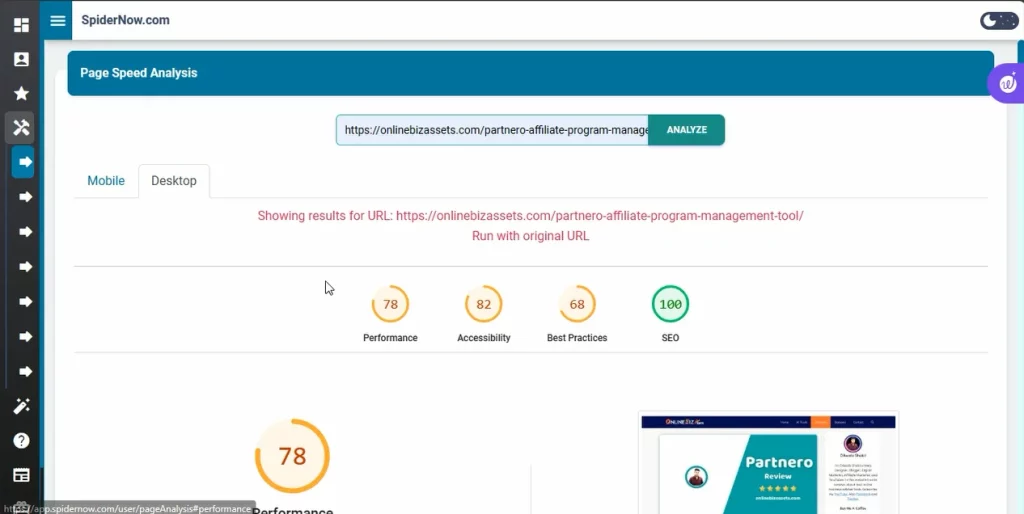
2.1. Page Speed Analysis

Enter any page URL and click Analyze. It may take a few minutes depending on your website speed and contents. Here it shows the performance, accessibility, best practices, and SEO reports for mobile and desktop devices.
As you can see my website performance is 78 on desktop devices, which is not good, and also not too bad. This means that visitors have to wait a few seconds instead of being able to access my website immediately.
In this fast-paced digital world, people don’t like to wait, especially when there are so many better options available. They will leave my site and go to another one.
So, I have to increase it to 90 or higher for better performance.
Making all these reports green can increase the performance score. Below we will get a long list of tasks we must complete to increase the result.
Here we have to reduce the unused javascript, eliminate render-blocking resources, and reduce unused CSS.
It doesn’t end there, there are many tasks in the diagnostic section such as ensuring text remains visible during webfont load, reducing third-party codes, reducing Java script execution time, and more.
Pro Tips:
Using a VPS, Dedicated, or Cloud hosting plan will usually resolve most of the issues and increase performance scor automatically. In case you don’t have any budget issues, you can try HostGator, my favorite cloud hosting provider.
Next, we will have the list of tasks to complete for the mobile device.
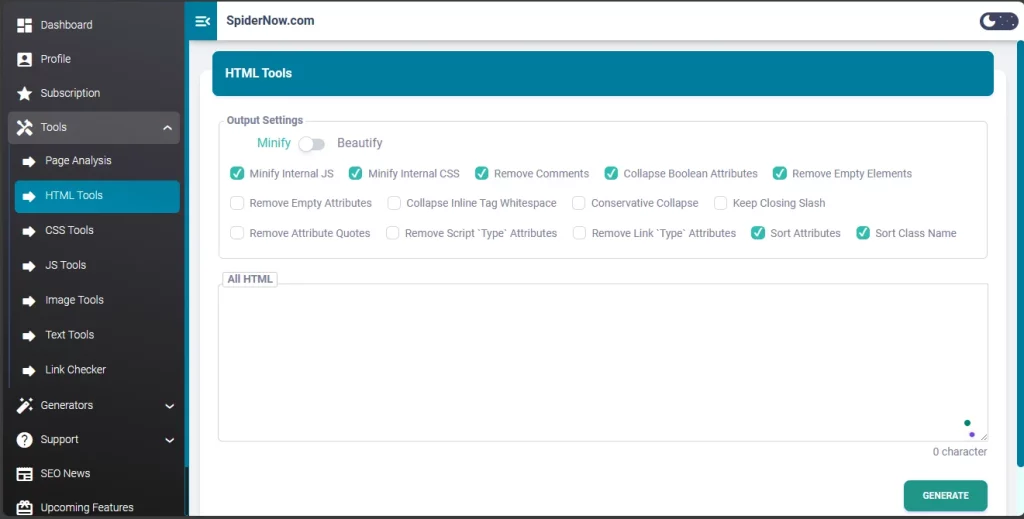
2.2. HTML Tool

Second HTML Tool where we can minify and beautify the HTML codes easily. Minifier helps to minimize code and markup in your web pages and script files. It reduces load times and bandwidth usage on websites. Minification dramatically improves site speed and accessibility, directly translating into a better user experience.
On the other hand, a beautifier tool quickly transforms your minified or unformatted HTML code into a human-readable format. The beautified code helps developers to understand the code easily.
2.3. CSS Tool
Next, the CSS Tool also does the same work but it works for only CSS codes.
2.4. JS Tool
After this, JS Tool is useable when you need to Minify or Beautify Javascript codes.
2.5. Image Tool
The Image Tool helps to optimize the images for your website to increase fast loading time. It can also generate WEBP images which is my favorite format as well as Google.
2.6. Text Tool
Text Tool helps to check the word count from your inserted text and check keyword density from any URL.
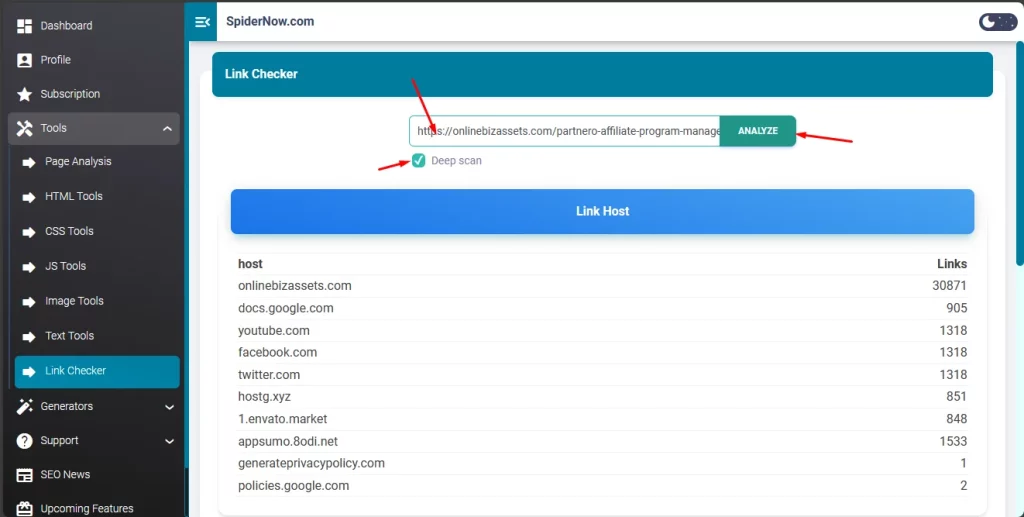
2.7. SpiderNow Link Checker Tool

Last Link checker tool. It can analyze any URL deeply with the deep scan feature. Just enter your post URL, tick deep scan, and click analyze.
After a few minutes, it will provide all the links connected or related to this page, valid links, and broken links.
The data they provided was very relevant and updated. I checked some broken links and got the links are dead. So I’m happy with the link check feature.
3. Generators
Generators offer Sitemap and .htaccess generator tools, which we already saw in the SEO Spider section. So I’m not going to show it again.
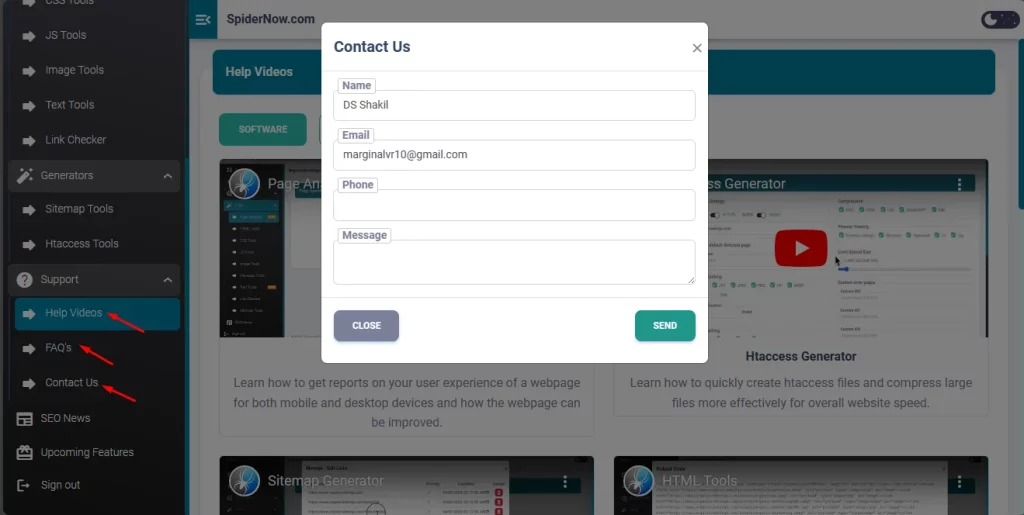
4. SpiderNow Support

They offer support by providing help videos, and FAQs, and allow users to contact them with a contact form easily.
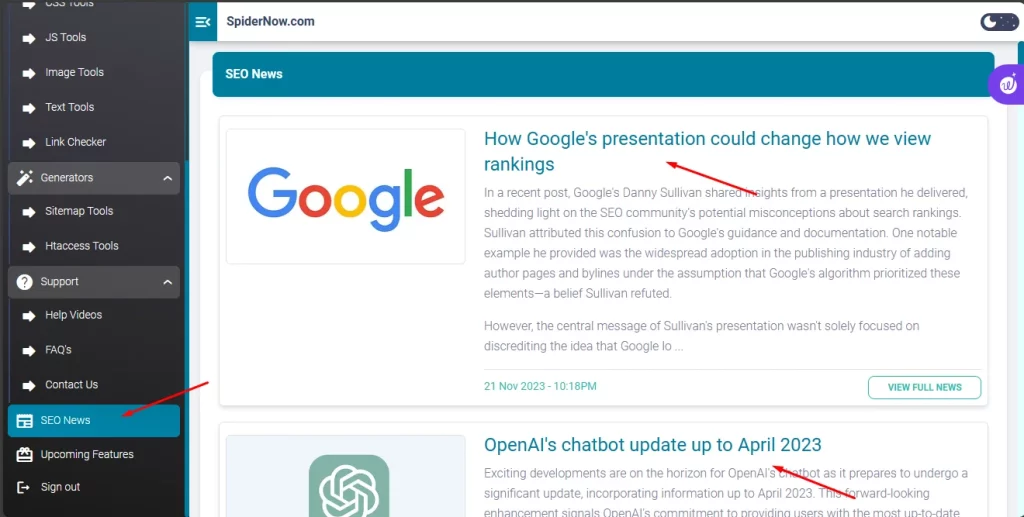
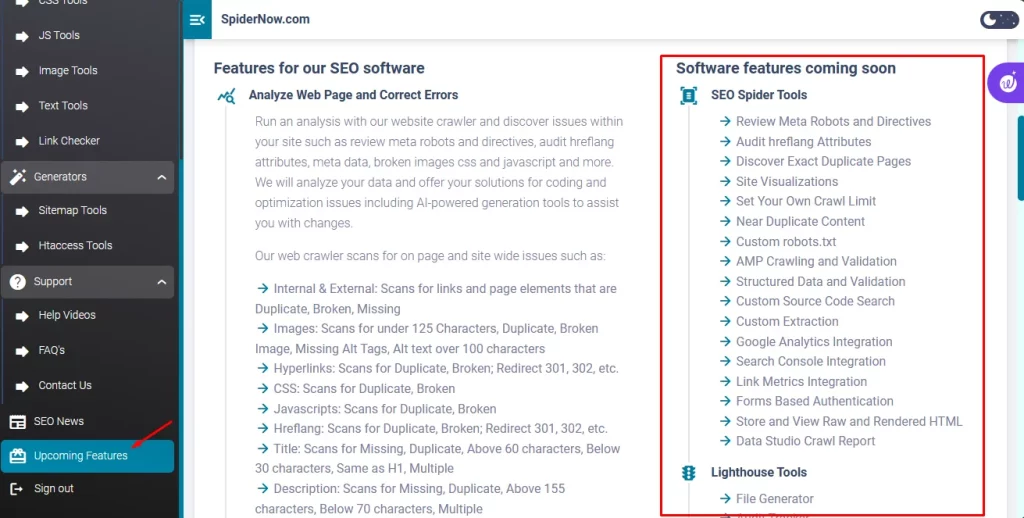
5. SpiderNow SEO News & Roadmap

Additionally, it produces an updated list of SEO news from Google. This feature is good in my opinion because this will help you stay up-to-date on the SEO niche.

Also, it offers a roadmap that shows lists of all the features that are coming soon. As you can see they are adding a keyword research tool which is very useful for blogging and SEO.
Pros and Cons of SpiderNow
Pros
- Offers free plan
- User-friendly and easy-to-use interface
- Easy API integration
- Full website analysis
- Detailed reports
- And other Useful SEO tools to improve website speed, technical SEO, and performance.
On the other hand,
Cons
- I didn’t see any option to save the reposts or download them for later use. So, If you sign out, delete the tab, or close the browser accidentally, you cannot retrieve the data and have to start from the beginning. Even though it won’t make a big problem, it will consume more credits.
SpiderNow FAQs
1. What are technical SEO tools?
2. Why are technical SEO tools critical?
3. How do I choose the best technical SEO tools for my website?
4. What features should I look for in technical SEO tools?
6. Can technical SEO tools help with website migrations?
7. Do technical SEO tools provide ongoing maintenance and monitoring?
To maintain and improve search engine rankings, this proactive approach is essential.
8. How can technical SEO tools improve website loading times?
In addition to improving page load times, these tools can enhance SEO performance and user experience by identifying and addressing these issues.
Conclusion
So this is the end of the SpiderNow Tutorial.
As they continue to add features, I hope this issue will be resolved soon.
If you want a technical SEO tool that scans your website and improves its SEO, speed, and performance, you can try this one.
Alternatively, if you want to try a better and more well-built SEO web analysis tool, you can use Squirrly SEO, SiteGuru, Screpy, and Labrika AI.
All these Content Optimization tools offer lifetime deals with a 60-day money-back guarantee.
👉 Related: Zagomail Email Marketing Platform Tutorial & Review

1 thought on “SpiderNow Review 2024 – Best Technical SEO Tool’s LTD”