Looking for an easy way to create stunning custom forms using AI for any use case? Jump into OpnForm.
Hello, Fellow Creators, Welcome to OnlineBizAssets, I’m your buddy Dilwala Shakil, talking about OpnForm.
What is OpnForm?
OpnForm is an open-source, AI-powered form builder that makes it easy to create custom forms for your business.
In this review, I’ll cover everything you need to know about this software and whether it’s still worth picking.
So Let’s get started…
Lifetime Deal

It offers 3 License Tiers on Appsumo with a 60-day money-back guarantee.
License tire 1 cost $59 including
- Form confirmation emails
- Slack notifications
- Discord notifications
- Editable submissions
- Custom code
- Remove OpnForm branding
- Unlimited submissions
- Unlimited fields
- Form password
- Webhooks
- Multiple input types
- Closing date
- Custom code integration
- Unlimited number of forms
- 25 MB file size uploads
- 1 custom domain(s)
If you want to increase the file upload size and add more custom domains then go for License Tire 2 which costs $99. For unlimited features and 75 MB file size uploads, select the License Tire 3.
Even though OpnForm is new to the Appsumo listing, it has got 9 five-star ratings which indicates that the tool has the potential to fulfill your requirements.
Now let’s see how to use OpnForm step by step.
🔥 Related: Lindo AI Website Builder Tutorial & Review: Best Guide
Features & Benefits
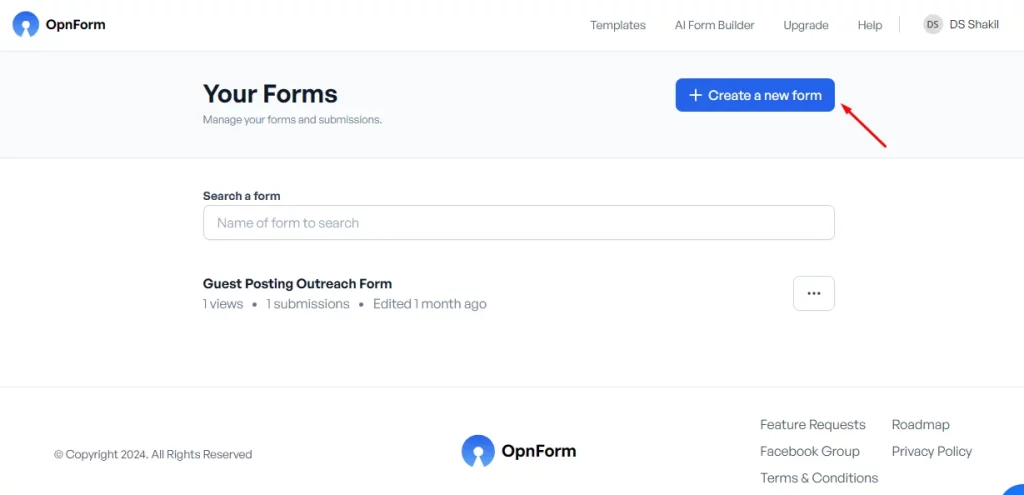
1. Easy-to-use Dashboard

The dashboard is easy to use and doesn’t fill with tons of unnecessary features. Save time and effort by generating a form in seconds.
2. Forms Creation

Just click on the Create new form from the dashboard. There will be a popup containing three options where you can create a simple contact form, a form using artificial intelligence, or a form from a template.
In this tutorial, I will specifically focus on the AI form builder. but let’s take a quick look at simple contact forms and templates. This is a simple contact form you can use anywhere.
Here we have name, email, and message fields by default. Of course, we can add more features to it. We will see all the editing options and necessary features in a while in this review.

Next, let’s take a look at form templates. As you can see there are tons of form types available for almost all industries. This is awesome in a word. So you don’t have to do the work manually.
Search your needs in the search box or find out your specialized contact forms with the help of these two dropdown menu options.
Now let’s check this form. Wow here is a ready-made and specialized contact form with a title, description, and all the necessary fields. We can also upload any file. And if you want to customize it further just click on use this templates button. It will be opened in the form editor.
Now let’s check out the main feature in detail which is the AI form builder. Here write a description of the form you want to build (the more details the better). I’m writing a prompt “Guest Posting Outreach Form”
Now click on the generate a form button and maybe it is going to take 60 seconds to generate it.

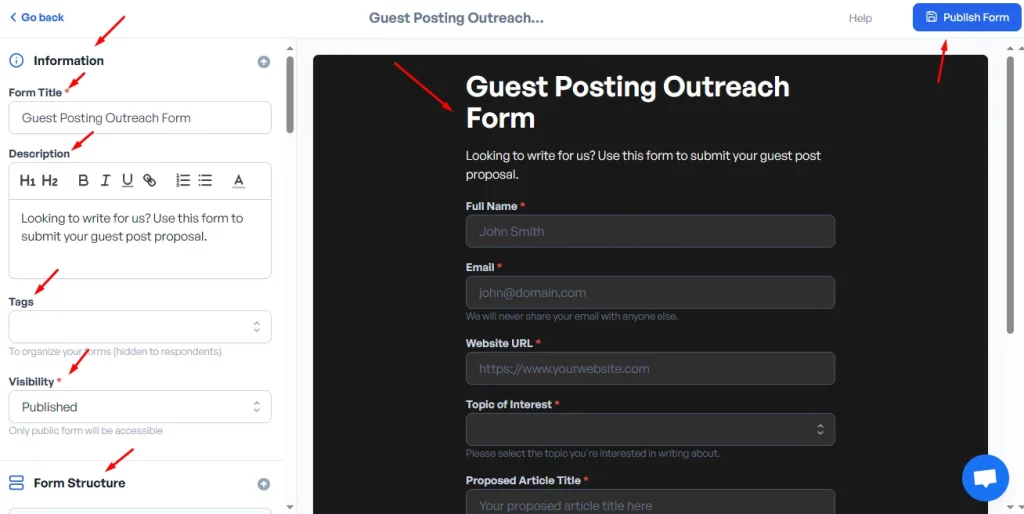
Here is the form, and I’m impressed by how they generated a niche-specific contact form from a simple prompt.
From the left side, we can change the information such as title, and description, and add tags to organize your forms, if you have multiple forms.
We can also change the Visibility to published, drafts or closed – where it won’t accept any new submission.
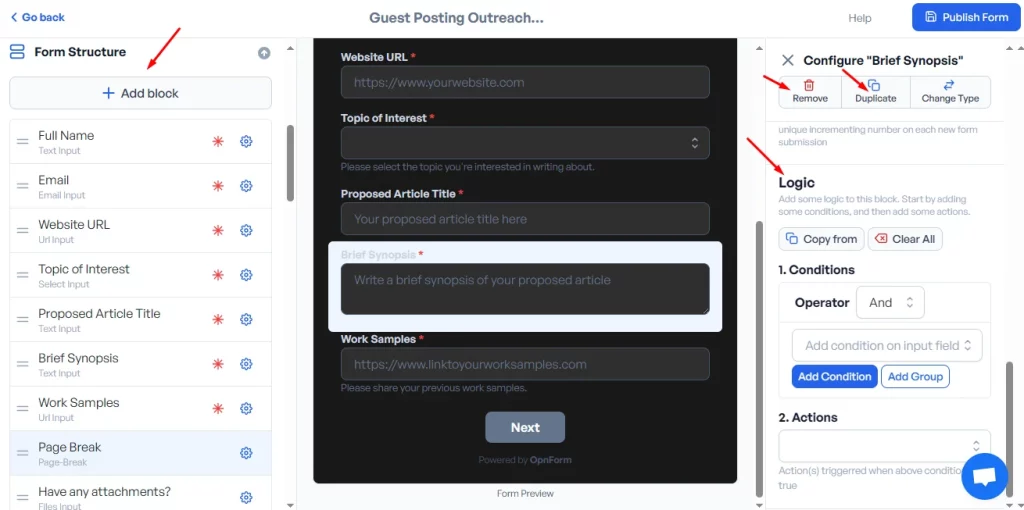
Next from the form structure option, we can add, remove, show, or hide any blocks. Click on the asterisk icon to make any blocks that must be filled up. Plus it is easy to drag and reorder them.
We can edit any block by clicking on the setting icon. We can remove, duplicate, or change style as well as Exclude this field or make it required.
Next, we can Keep it simple or make it a multi-line input means a user can write their texts into multiple lines.
Here change your form field name, pre-fill a value, add Placeholder text, set field width, and character limit, add hints, etc.
Advanced Options allow to generation of a unique or auto-incremented ID.
Last, we can add some logic to this block. Start by adding some conditions, and then add some actions.

For example, I want to hide the Brief Synopsis field if anyone fills up the Article Title field. So for this, I have to go to Brief Synopsis’s logic option.
First, let’s set the Condition, if the Proposed Article Title field is not empty then an action will be triggered where this Brief Synopsis field will be hidden.
Now let’s type anything and see whether it is working or not. As you can see it is working. Therefore, you can build any logic using this amazing and affordable conant form.
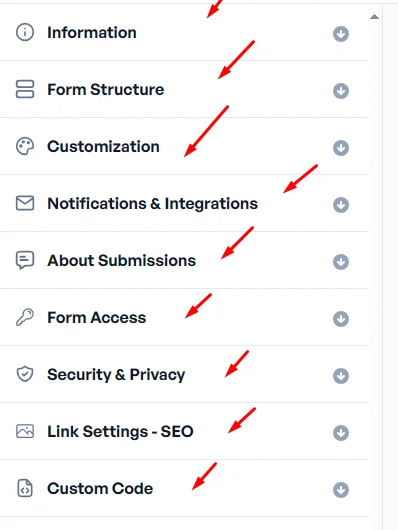
Next from the customized option we can change the Form theme and form width, add the Cover Picture or logo, enable Dark Mode, change buttons & inputs border color, Hide the Title, Remove OpnForm Branding, Uppercase Input Labels, Transparent Background, Confetti on successful submission, and can auto save form response.
Next, we receive email notifications on submission, Send submission confirmation to the user email, Receive Slack, Discord, and Webhook notifications on submissions, and can integrate them with Zapier.

Next, let’s set up what will happen after submitting the form. First, we can change the Text of the Submit Button, and enable Editable submissions – where users will get a unique URL to update their submission. Here we can create a new record or update an existing one as the database Submission Action.
Next, we can choose whether to show a success message or redirect to a specific page after submitting the form, allow users to fill the form again, and edit the success message.
Next, we can set a form password to access it, Close the form on a scheduled date, and also Limit the number of submissions.
Next for Security and privacy purposes, we can enable or disable Google indexing and the Captcha option which will secure our form from bots.
Now here we can Customize the link, images, and text that appear when you share your form on other sites. This will be good for SEO. and last we can add custom codes to the form which is also good if we want to customize it further.
3. Form Submissions and Analytics

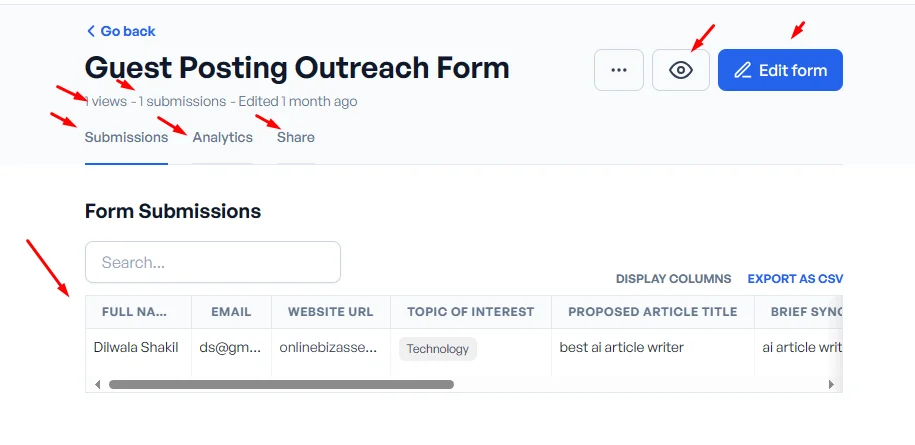
If we go to our created form, we can see all the views, and submissions
Next in the analytics tab, we can see all the analytics related to the form.
And last we have the options to share it with anyone and embed it on our websites..
Conclusion
So this is the review of OpnForm. The features they offer are amazing and unique. I especially love its AI form builder, vast array of templates, and dynamic logic creation feature. Yes, it’s worth the money. I will use it on my websites.
Currently, OpnForm offers lifetime access to Appsumo with a 60-day money-back guarantee. The deal won’t last forever and I don’t know whether it will be added back to Appsumo after it expires. So don’t waste time and grab the deal soon.
